Webアプリケーションの性能テストでよく使用されるJMeterをプロキシサーバを経由させて動作させる方法をご紹介します。
この方法は、テスト対象のアプリケーションがプロキシサーバを経由しないとアクセスできない場合に使用します。特に、大抵の会社ではプロキシサーバを設置してインターネットにアクセスしていると思います。
なお、インターネットオプションの設定はJMeterには適用されません。
方法1:パラメータを追加してJMeterを起動する。
JMererを起動するにはjmeter.batを実行しますが、起動する際にプロキシサーバを指定するパラメータを追加します。
「-H」でホスト名 or IPアドレスを、「-P」でポート番号を指定します。
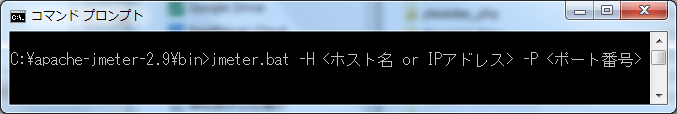
コマンドプロントで書くとこんな感じです。(Cドライブ直下にJMeterを配置した場合です。)
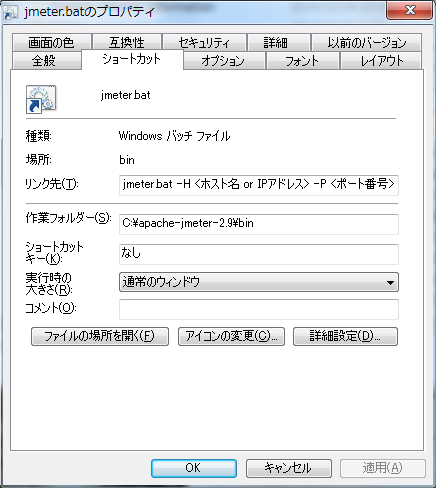
ただ、毎回書くのは面倒なので、こんな感じのショートカットを作るのが楽だと思います。
なお、ご参考までにホスト名とかポート番号以外に以下のようなパラメータがあります。
-H [proxy server hostname or ip address]
-P [proxy server port]
-N [nonproxy hosts] (e.g. *.apache.org|localhost)
-u [username for proxy authentication – if required]
-a [password for proxy authentication – if required]
Example : jmeter -H my.proxy.server -P 8000 -u username -a password -Nlocalhostt
方法2:JMeterの起動バッチに直接パラメータを設定する
JMererを起動するjemter.batに以下の記述があります。
|
1 |
%JM_START% %JM_LAUNCH% %ARGS% %JVM_ARGS% -jar "%JMETER_BIN%ApacheJMeter.jar" %JMETER_CMD_LINE_ARGS% |
この行にプロキシサーバのホスト名(or IPアドレス)を指定するパラメータを追加します。まずは、jemter.batのバックアップをとっておきましょー。
そして、この行をコピーして貼り付けた後、コピー元の行をコメントアウトします。コメントアウトするには、コメントアウトしたい行の先頭に「rem」を付けます。
コメントアウトしていない方の行の後ろにプロキシサーバのホスト名とポート番号を指定するパラメータを追加します。↓こんな感じです。
|
1 2 |
rem %JM_START% %JM_LAUNCH% %ARGS% %JVM_ARGS% -jar "%JMETER_BIN%ApacheJMeter.jar" %JMETER_CMD_LINE_ARGS% %JM_START% %JM_LAUNCH% %ARGS% %JVM_ARGS% -jar "%JMETER_BIN%ApacheJMeter.jar" %JMETER_CMD_LINE_ARGS% -H <プロキシサーバのホスト名 or IPアドレス> -P <ポート番号> |
方法1の方が簡単でおすすめです。(^―^)