Teratermで作業をしていて、Teratermのウィンドウサイズを大きくしたりすると、表示内容を消えてしまい、ログにも空白が入ってしまいます。
これを直すことには以下の設定をすればOKです。
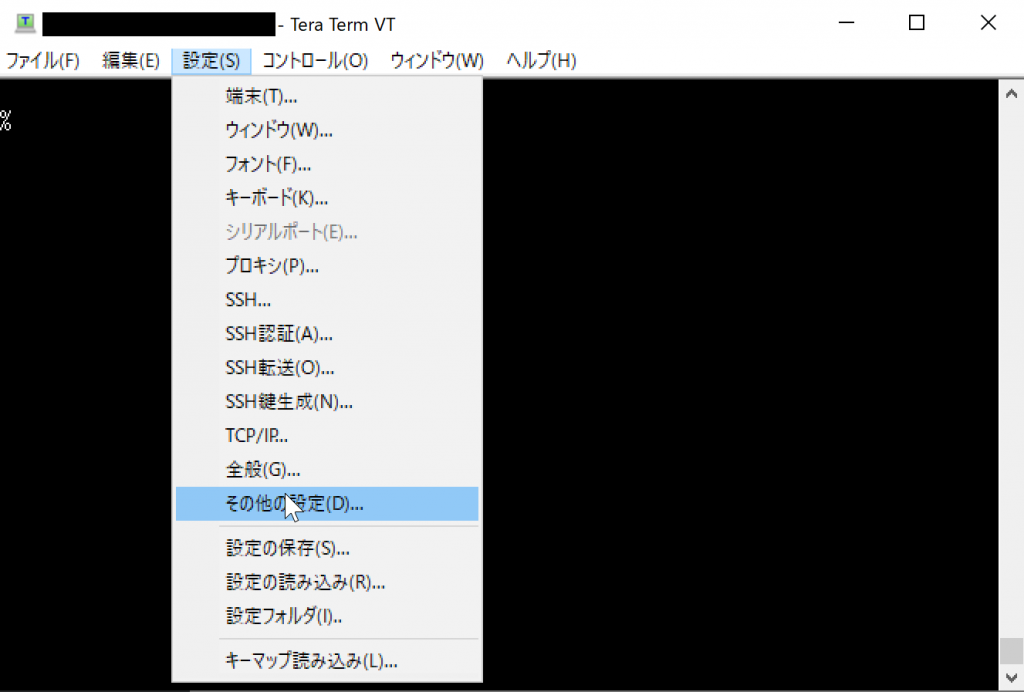
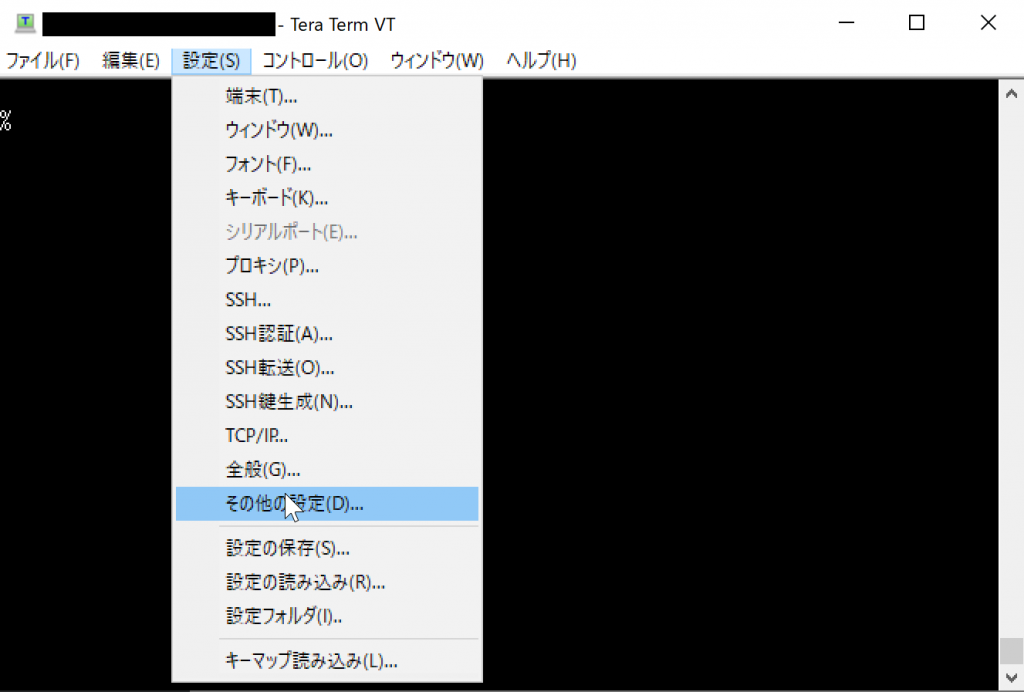
①「設定」 > 「その他の設定」をクリック

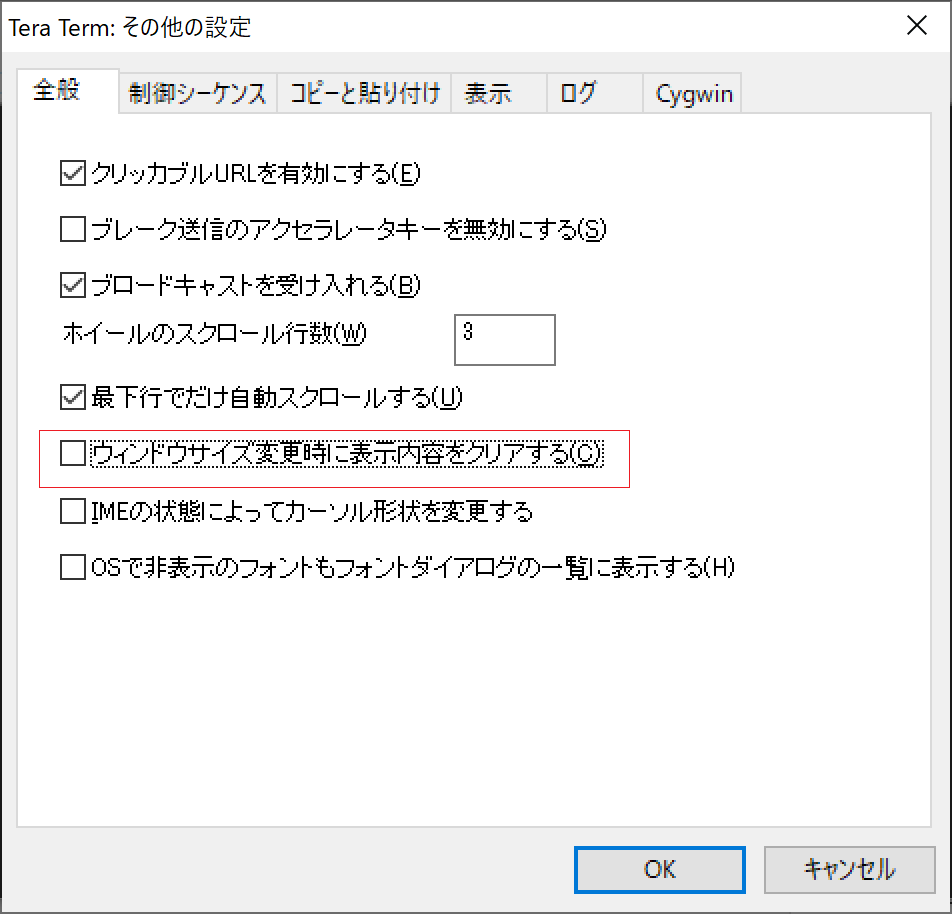
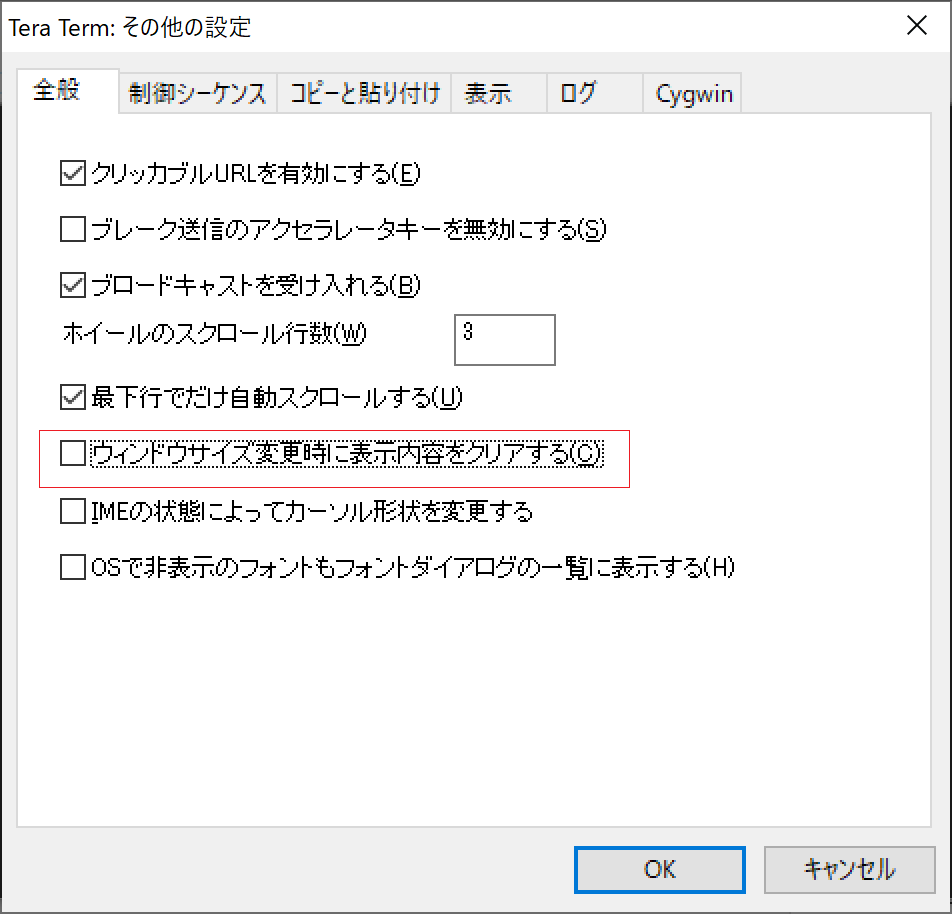
②「ウィンドウサイズ変更時に表示内容をクリアする」のチェックを外してOKをクリックする。

たったこれだけです。
デフォルトでオフにしておいてくれよ。。。(;´д`)=3
Teratermで作業をしていて、Teratermのウィンドウサイズを大きくしたりすると、表示内容を消えてしまい、ログにも空白が入ってしまいます。
これを直すことには以下の設定をすればOKです。
①「設定」 > 「その他の設定」をクリック

②「ウィンドウサイズ変更時に表示内容をクリアする」のチェックを外してOKをクリックする。

たったこれだけです。
デフォルトでオフにしておいてくれよ。。。(;´д`)=3
ある日、このブログの記事が表示されなくなってしまいました!
こんな感じ↓

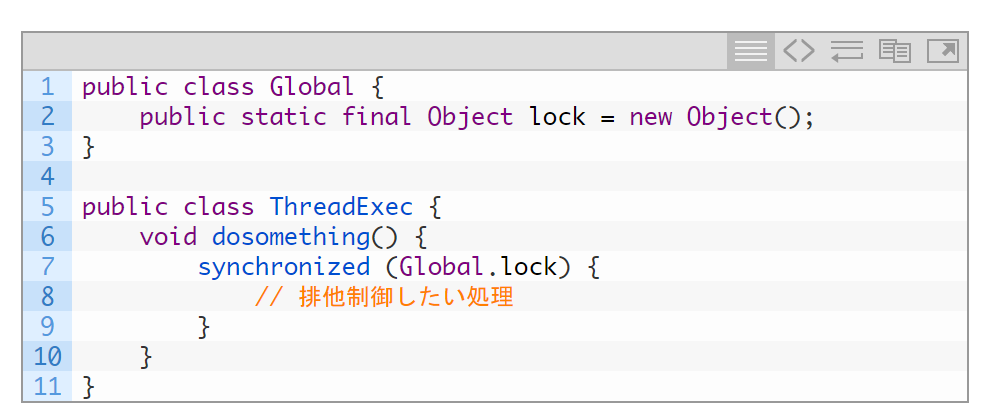
きっとどれかのプラグインが悪さをしてると思い、一つずつ無効にして確認してみたら、原因は「Crayon Syntax Highlighter」というプラグインでした。「Crayon Syntax Highlighter」はソースコードをキレイに表示してくれるプラグインで、このブログでも大変お世話になっています。↓こんな感じでソースコードを見栄え良くしてくれます。

しかし、このプラグインなんと3年以上まえに更新が止まっていました。WordPressのバージョンアップに追いついて更新しなくなってしまっていました。そういえば、長らくプラグインの更新画面にでていなかったな ( ;´Д`) かといって記事を100本以上書いている手前、今更このプラグインを削除することもできず。。。。
「Crayon Syntax Highlighter」プラグインは、GitHubで、有志の方が現在も更新しています。ありがたやありがたや。
いくつかforkされているようですが、私はここのリポジトリから拝借させていただきました。ありがたやありがたや。
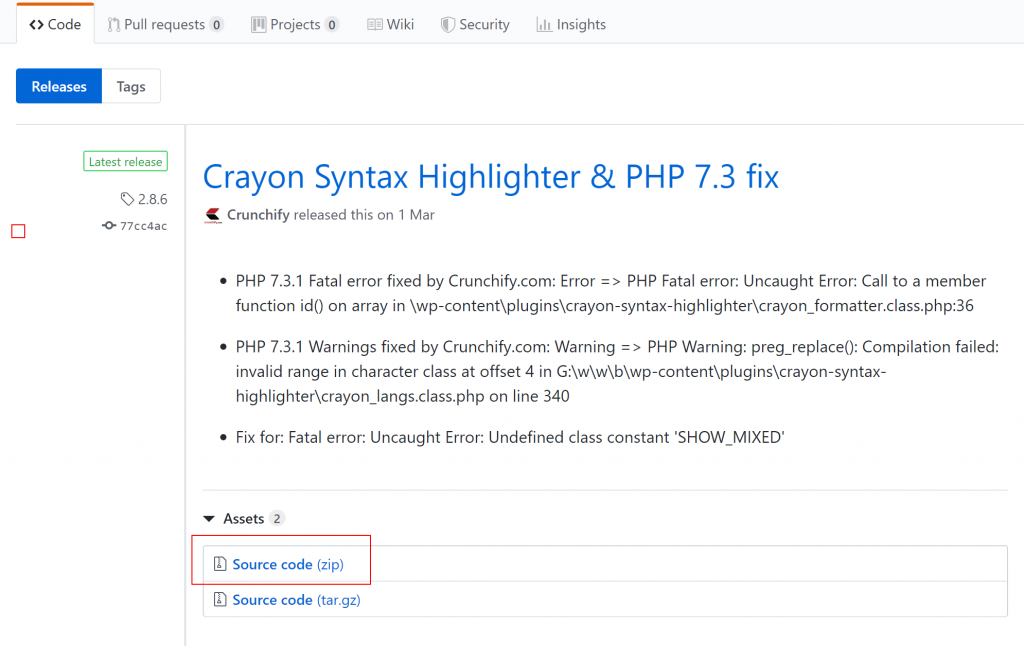
https://github.com/Crunchify/crayon-syntax-highlighter/releases
まずは、上記URLにアクセスしてプラグインをダウンロードします。以下の赤枠部分です。

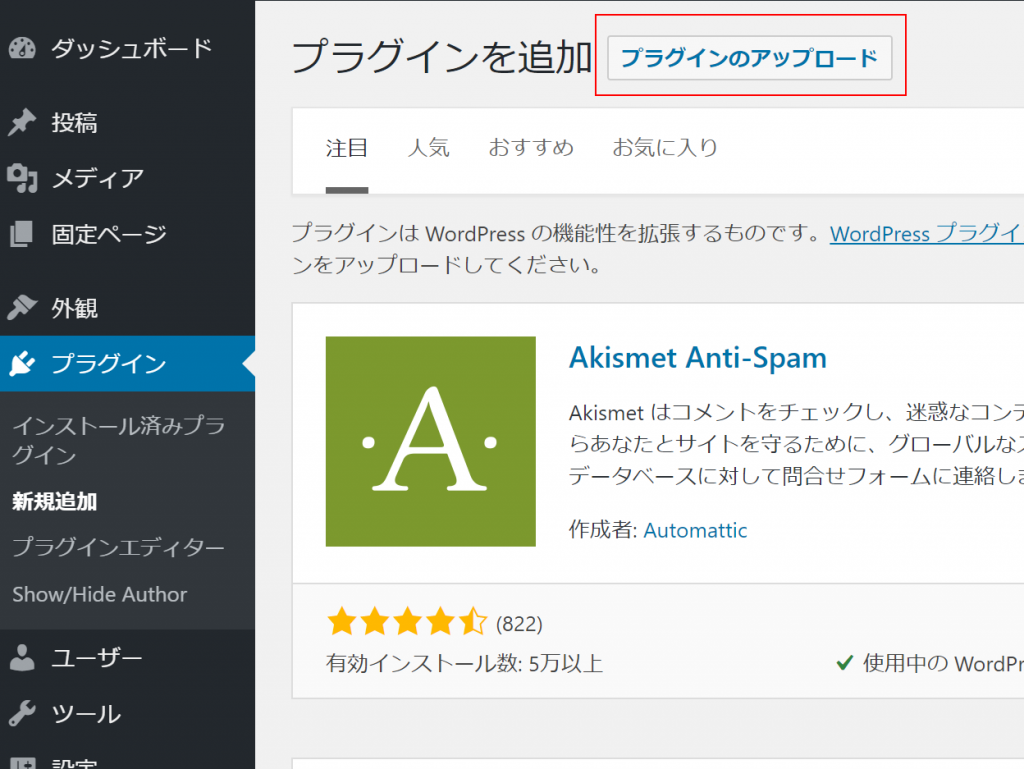
そして、WordPressの管理画面で以下のボタンからプラグインのZIPファイルをアップロードするだけです。

自分も何か役に立つものを作ってGitHubで公開して貢献したいなと思った出来事でした σ(‘v`◎)
ブラウザの戻るボタンを無効化する方法を調査したので、そのときのメモ。
クライアントサーバシステムだった社内システムをWEBシステムにリプレースする案件でこういった要件を見かける。顧客は、クラサバのときの使い心地をそのままにWEBシステムにしようとするので、こんな要件がでてしまう。
少し前まで完璧にはできなかったようだが、最近になってHTML5+jQueryの組みあわせでできるようになったみたい。
https://jsfiddle.net/saimjcf/5atzrp26/
「RUN」を押下すると、JavaScriptがロードされるので、ブラウザの戻るボタンを押してみてください。無効になっていて、画面遷移が発生しないはず。
この中でブラウザの戻るボタンを無効化しているのは以下の部分です。
|
1 2 3 4 5 6 7 8 |
// 戻るボタンを制御 history.pushState(null, null, null); $(window).on("popstate", function (event) { if (!event.originalEvent.state) { history.pushState(null, null, null); return; } }); |
まず、上記サンプルソースが画面上にロードされると、history.pushState(null, null, null)メソッドでブラウザの履歴の先頭に新しい履歴を一つ追加します。このとき第3引数がnullなので、追加された履歴は自分自身を指していることになります。
そして、戻るボタンが押下されたら”popstate”イベントが発生しますので、その”popstate”イベントが発生したときの処理として、再度history.pushState(null, null, null)を実行して、ブラウザの履歴の先頭に新しい履歴を一つ追加します。要は、ブラウザの履歴を操作しています。
hisotry APIの詳細はこちら
https://developer.mozilla.org/ja/docs/Web/Guide/DOM/Manipulating_the_browser_history
※サンプルソースは、Firefox、Google Chrome、IEのみで動作確認しました。