会社で貸与されているPCで、IEの開発者ツールがデフォルトでは起動できなかったので、その時の対応メモ。
現象
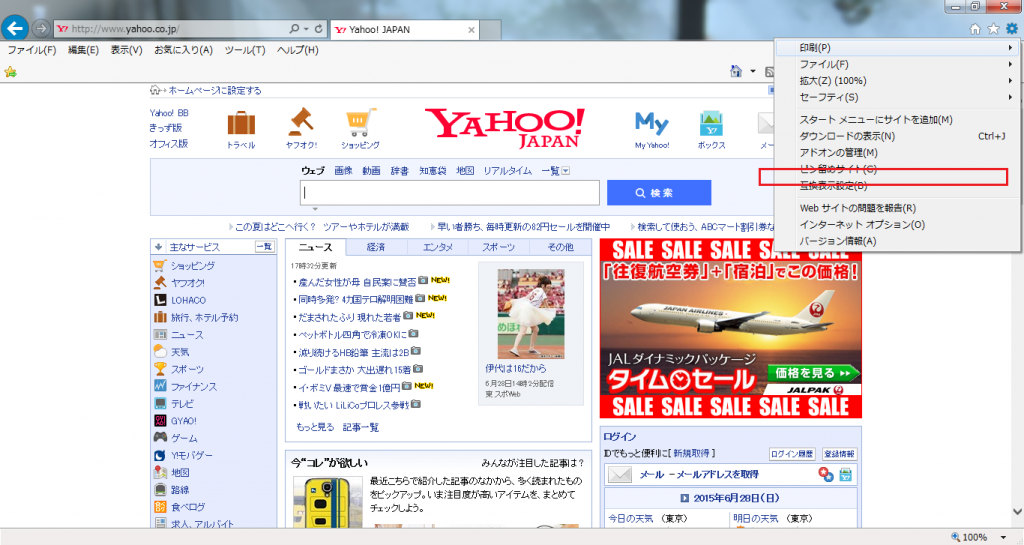
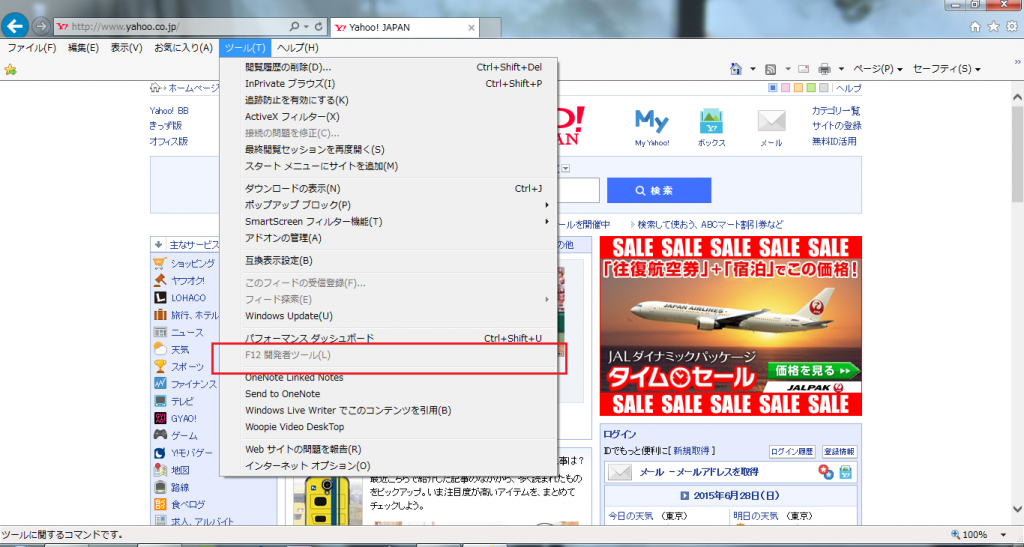
下図のように、メニューがグレーアウトされていたり、メニューから消されており、開発者ツールが起動できない。F12を押下しても同じく起動できない。
対応方法
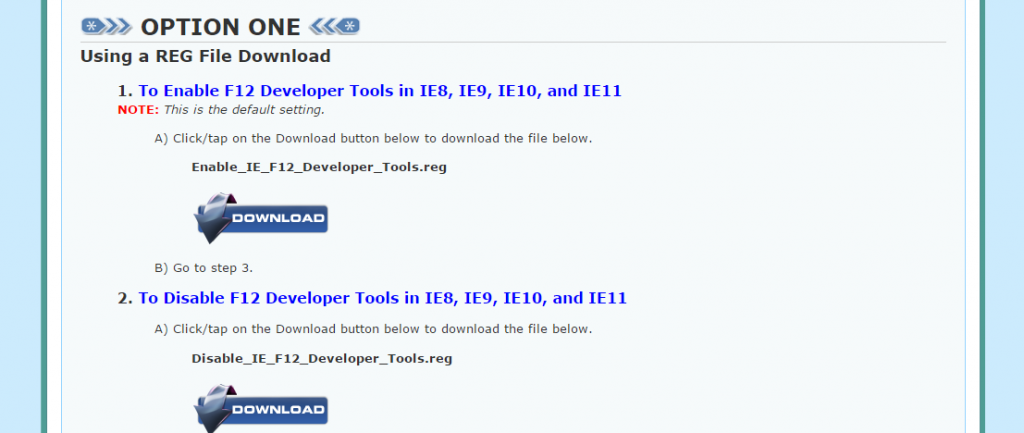
上記のようなメニューの表示はレジストリで制御されているようなので、レジストリを変更する必要があります。レジストリを変更するためのregファイルは以下のサイトからダウンロード出来ます。
http://www.sevenforums.com/tutorials/152554-internet-explorer-f12-developer-tools-enable-disable.html
①「Enable_IE_F12_Developer_Tools.reg」 → 開発者ツールを有効化する
②「Disable_IE_F12_Developer_Tools.reg」 → 開発者ツールを無効化する
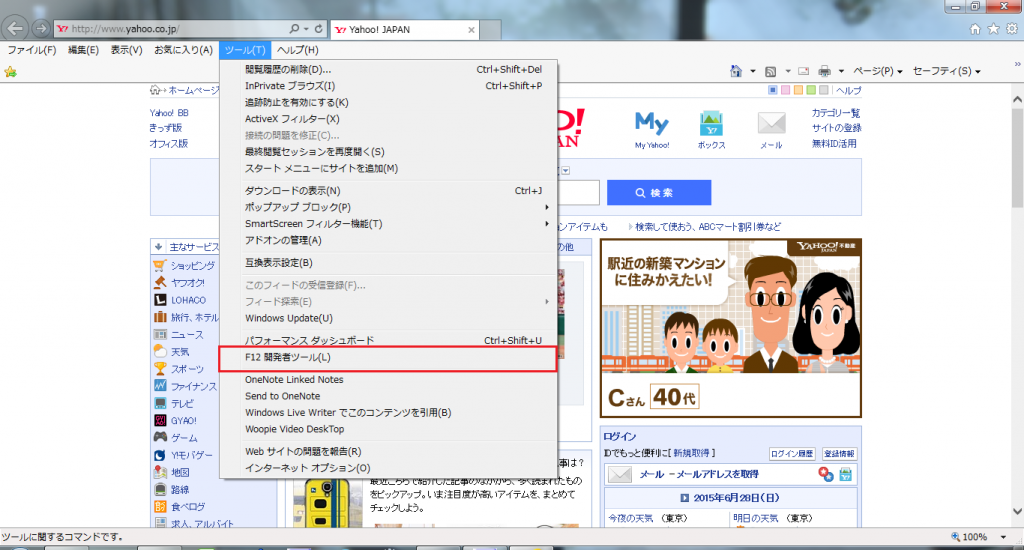
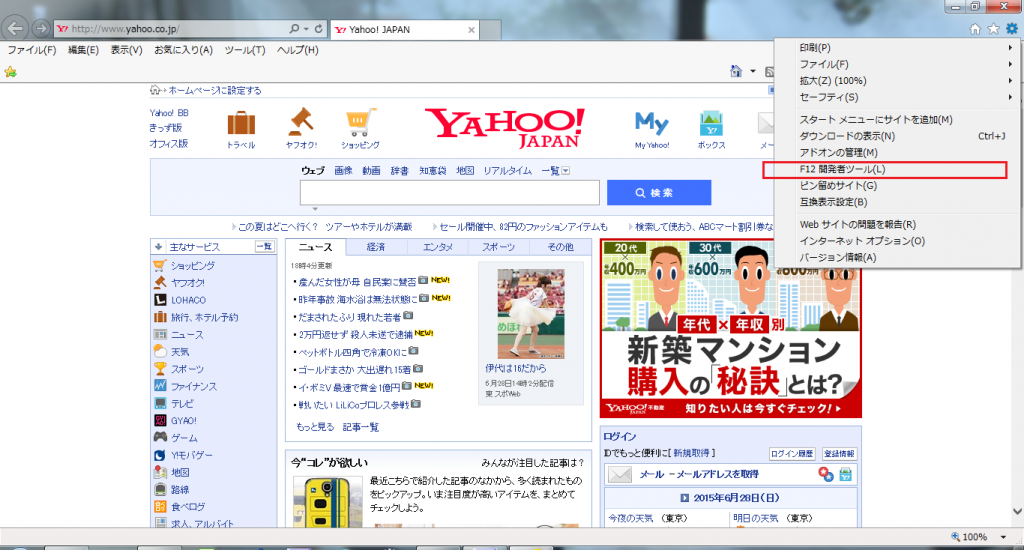
なので、開発者ツールを有効にするには①を実行します。実行すると↓のように開発者ツールが使用できるようになります。
※レジストリを変更するので要注意or自己責任でやりましょ~。(^▽^;)