JavaScriptの実行を無名関数にして、意図しない変数の上書きを防止します。
基本的に、普通に宣言したJavaScriptの変数はグローバルなので、注意しないと意図しない変数の上書きや、エラーが発生することがあります。そのような時には、無名関数化して実行させることでエラーを回避できます。
書き方
|
1 2 3 |
(function (){ ・・ここに実行したい処理を書く・・ })(); |
この書き方をするだけで、varで宣言した変数がローカル変数となり、ほかのJavaScriptが定義した変数を上書きすることが無くなります。
使いどころ
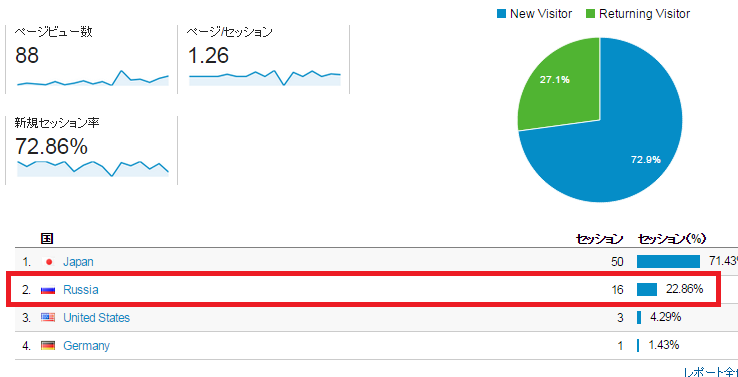
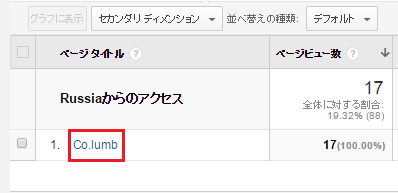
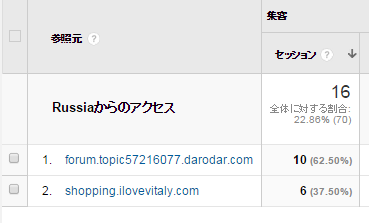
例えば、私が経験した実例としては、Webページのコンテンツのデザイン・制作をA社に依頼して、もらったHTMLにB社のアクセス解析タグを埋め込みました。すると、コンテンツ側もアクセス解析ツールのタグ側もユーザエージェント(OSやブラウザ)の判定結果を同じ変数名の変数に格納しており、競合してエラーになりました。
このような場合、ページ上の他の処理に影響を与えないような書き方をすることが望ましく(特にこの場合はアクセス解析ツール側が)、上記のような無名関数による実行が有効です。
実行例
|
1 2 3 4 5 6 7 8 9 10 |
<script> var num = 2; alert("num=" + num); (function(){ var num = 4; })(); alert("num=" + num); </script> |
上記を実行すると、「num=2」が2回表示されます。決して無名関数内で宣言したnumで上書きされることはありません。もし、5~7行目が無名関数になっていない場合、2回目のalertに影響が出てしまいます。そして、もし、5~7行目がアクセス解析タグの処理の場合、それ以外の部分の本来のページ描画の処理に悪影響を与えることになってしまいます。(サンプルコードが雑ですいません。。。)
このやり方は、いろいろな人が一つのコンテンツに手を加える場合、特にアクセス解析タグのように後から入れることが多いもので有効ですので、私は無名関数化して、画面上の既存の処理に影響を与えないようにしています。(^∀^)