最近、Google Analytics のレポートを見ていると不審なアクセスがあったので、調べてみたが、どうやらリファラースパムというものらしい。
Google Analyticsに残っていた不審なアクセス
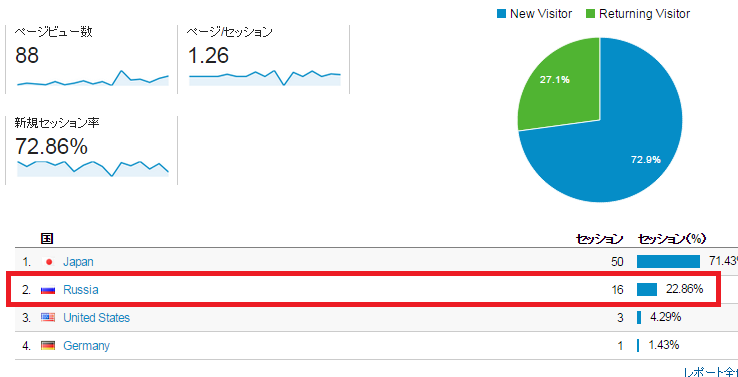
これはある日のこのブログへのアクセス元の国です。このブログは日本語でしか書いてませんので、ロシアからのアクセスがこれだあるのはおかしいのです。さらに、ロシアからのアクセスでセグメントを作成してみると、ロシアからのアクセスはすべて同じページを参照していました。
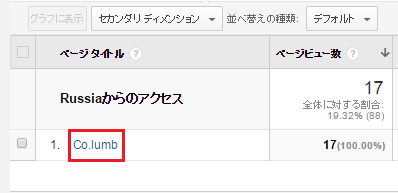
Co.lumbなんてページは作っていないし、アクセスしてもトップページが表示されるだけです。ますます怪しいです。
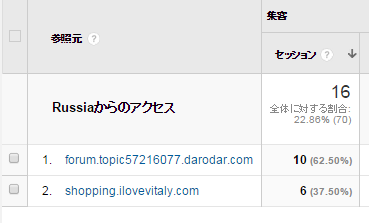
次に流入経路を確認しました。結果すべて、リファラー流入でした。
「forum.topic57216077.darodar.com」と「shopping.ilovevitaly.com」両方とも当然見覚えありません。
リファラースパム
同じようなアクセス情報を検知している方がいないかネットで調べてると、何人かの方も同じようなアクセスがあったようで、どうやらこれはリファラースパムと呼ばれるアクセスのようです。
今回のようなアクセスの痕跡を残して、サイト管理者にリファラーをクリックさせるというスパムのことのようで、私自身、気になってまんまとクリックしてしまいました(笑)。
ちなみに、アクセスしてみると何回かリダイレクトされて↓のようなショッピングサイトに飛ばされました。
これらのサイトに自分のサイトへのリンクが存在するはずもなく、「じゃあ、なんでリファラー流入として計上されているの?」ということになります。これも調べてみると、これを仕掛けている人は、手当たり次第、いろいろなGoogle AnalyticsのUA番号へのアクセスを発生させて、痕跡を残しているみたいです。
対策
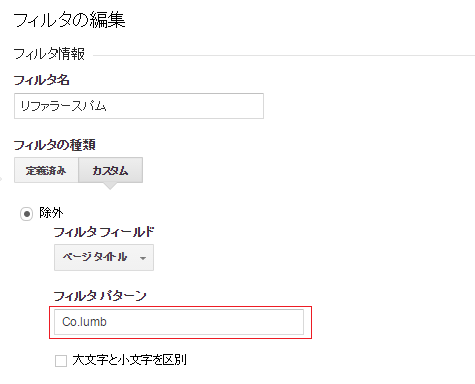
別にリファラーをクリックしなければ害はありませんが、正確なアクセス情報の集計を妨げていることは明らかなので、とりあえず暫定措置として、ページタイトル「Co.lumb」へのアクセスをフィルタリングにより除外して、経過観察中です。
以上。